studio stands for
Effect-Driven
Effect-driven design.
It is all about focusing on the outcome and using the right tools to get the best results. Backed by thorough research and insights, we combine smart shortcuts to speed things up. It’s a balanced approach that meets both business goals and engineers’ needs.

Client-centric approach.
We prioritize transparency, responsibility, and quality, tailoring our processes and insights to your unique goals. Guided by rich discovery process, we partner with you to navigate challenges and deliver impactful, business- and user- focused solutions.

Ready-to-code design.
Design is a powerful decision-making tool, especially in complex tech ecosystems, where small design choices can lead to costly adjustments. We understand technology's choice impact, delivering practical, business- and dev-optimized solutions.

Finnish know-how mixed with polish productivity
We are a seven-person, Effect-Driven Design Studio based in Warsaw. Our expertise is rooted in world-leading HTI (Human-Technology Interaction) research at University of Tampere.
Our Development Agency background, with direct support from the CTO, back and frontend leads in our parent company, gives us a unique edge, merging design and technical insights into seamless execution.

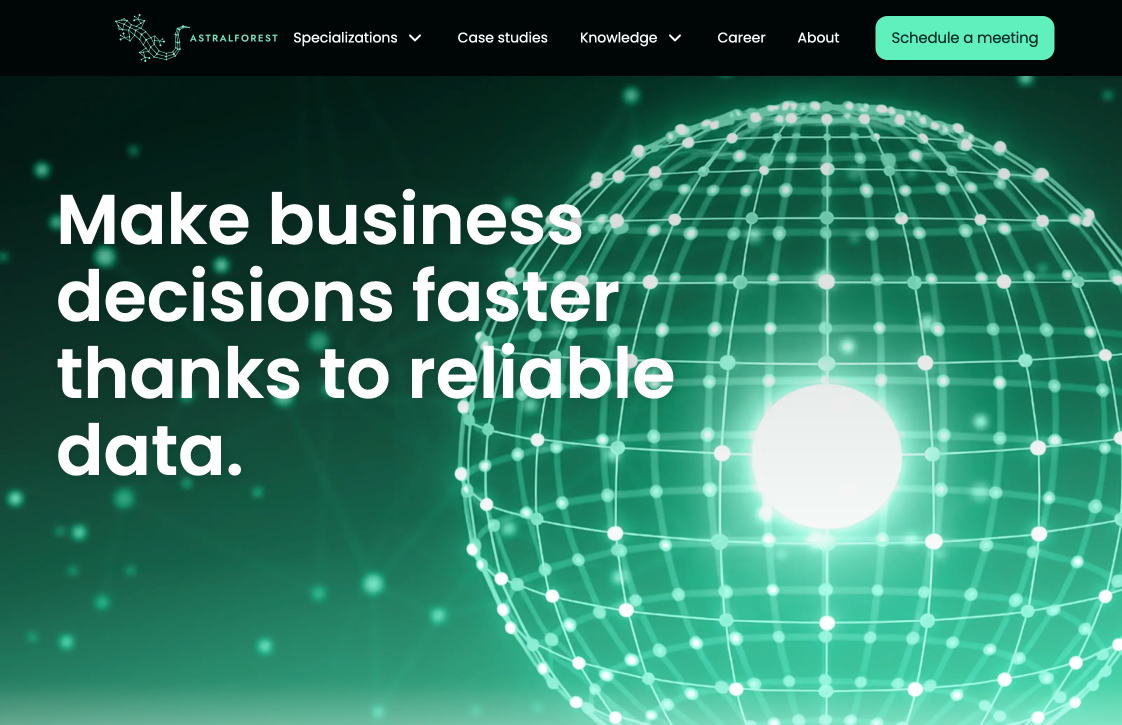
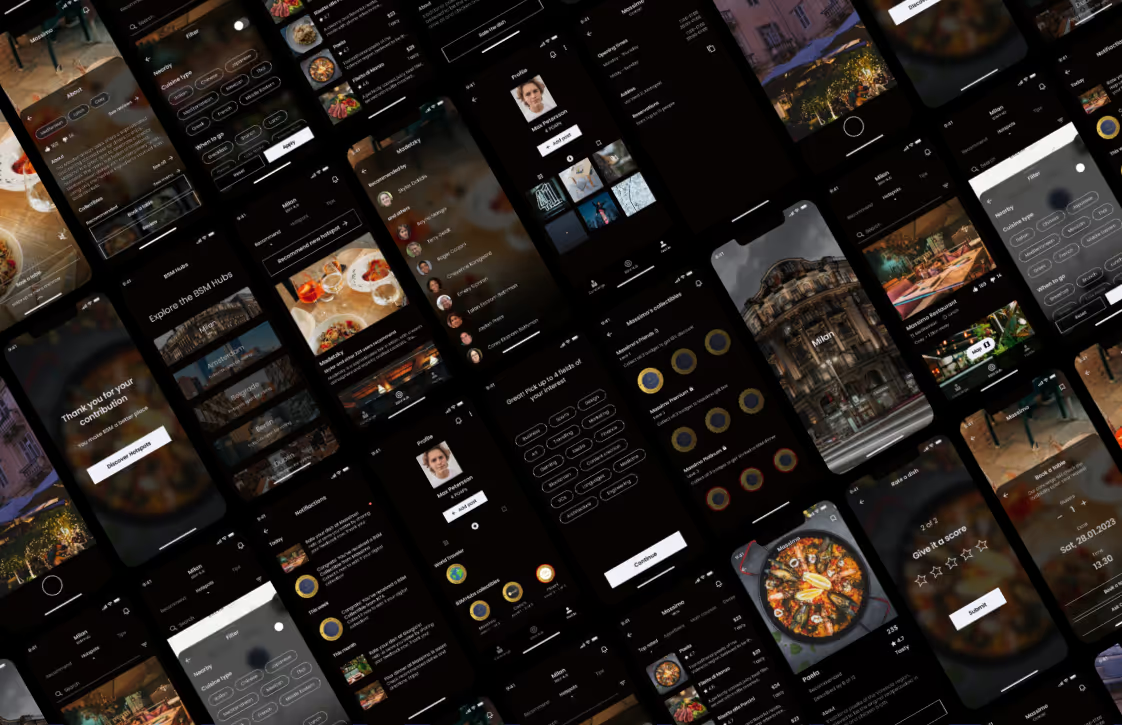
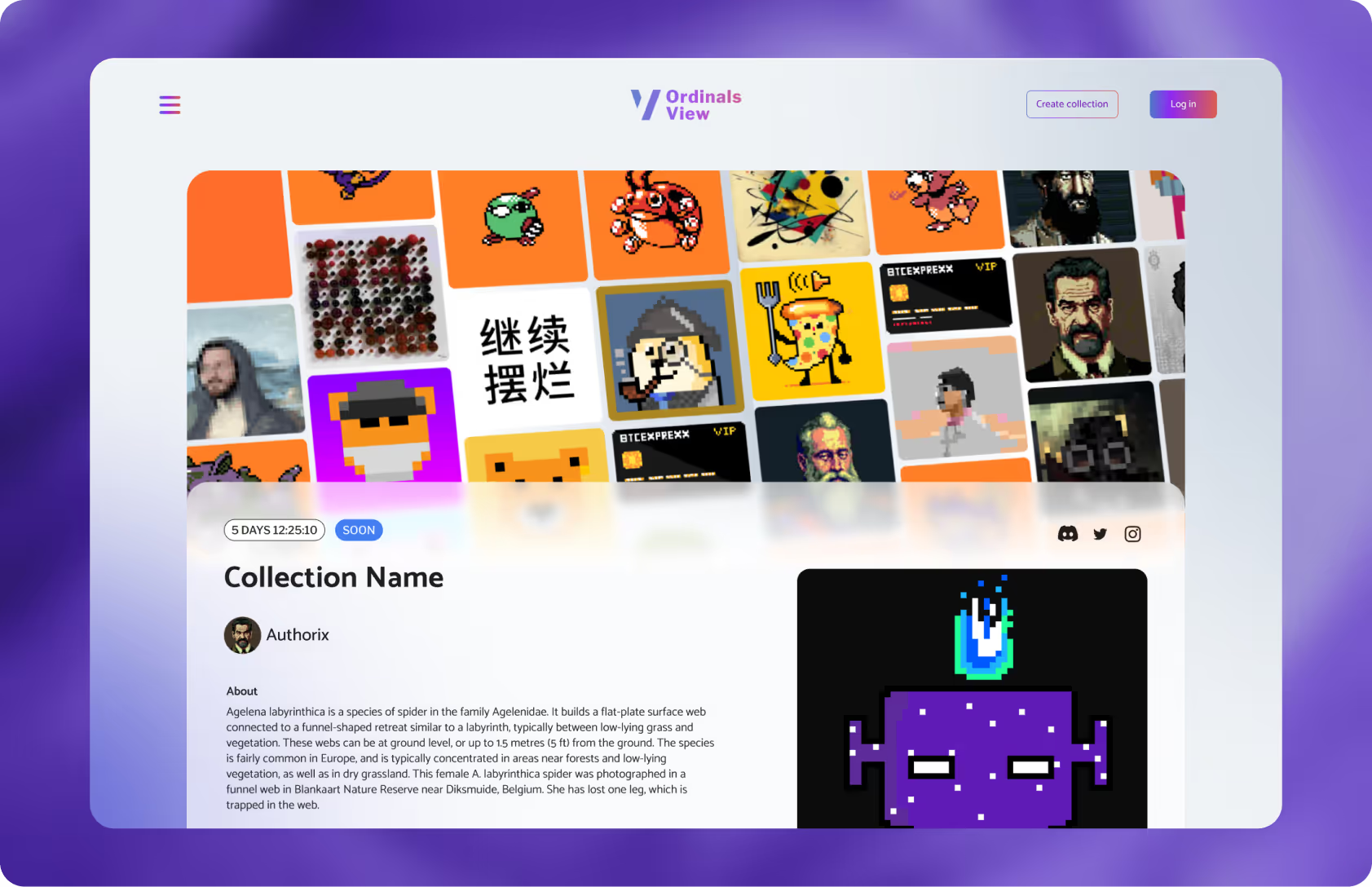
Featured work
Effect-driven means we care about the business goals standing behind each project.
Our services
Discovery
Design
Delivery
Strategic understanding
MVP and PoC
Digital transformation
Web accessibility
How we are effect-driven
We know design, software development, project management, and technology inside out. We use our expertise to plan the project processes to effectively execute it.
Every project is different but sometimes is just enough to:
adjust user-centred design process plan
use ready-made design systems and libraries
actively attend industry events
tailor Project Management
use AI where feasible
have whole team on board and be willing to ask them for advice
statement
Effect-Driven Design Studio takes full responsibility for project decisions, using creativity to merge design with technical capabilities. Guided by purposefulness and quality, effdde✦ delivers effect‑driven solutions while optimizing resources to maximize impact.